Wicket URLér er litt vanskelige å fjerne fordi sideversjoner har formen ?1, ?2, ?3 osv. Vi kan ikke bruke den innebygde parameter-fjerningen i Google Analytics fordi den forutsetter parametere i formen nøkkel=verdi.
Vi kan heller konfigurere et filter med regulære uttrykk, fordi vi må ivareta andre parametere og språket/syntaksen er ikke regulær.
En oversikt over prosessen for å implementere filtreringen i Tag Manager er som følger.
Utvilking og test:
- Opprett en Custom JavaScript-variabel i GTM for filtrering.
- Lag en ny trigger for sidene som trenger denne filtreringen.
- Lag en ny GA tag som inkluderer triggeren
- legg til triggeren på den originale slik at det ikke blir dobbelt med GA-tags. Triggingen må være MECE.
Preprod
- Verifisere at løsningen fungerer.
- Dokumentasjon
Produksjon:
- Publiser ny versjon (Trykk publish)
Samme teknikken brukes på events:
- Lag en click trigger
- Opprett Universal Analytics event tag
Resultatet som ønskes er at følgende URLér:
https://tovare.com/tovare/gtm/pageversion.html?1
https://tovare.com/tovare/gtm/pageversion.html
https://tovare.com/tovare/gtm/pageversion.html?1&k=v
https://tovare.com/tovare/gtm/pageversion.html?2=&k=v
https://tovare.com/tovare/gtm/pageversion.html?3=&k=v&k=v2
Blir endret til:
https://tovare.com/tovare/gtm/pageversion.html
https://tovare.com/tovare/gtm/pageversion.html
https://tovare.com/tovare/gtm/pageversion.html?k=v
https://tovare.com/tovare/gtm/pageversion.html?k=v
https://tovare.com/tovare/gtm/pageversion.html?k=v&k=v2
#1. Utvikling og test
Opprett en Custom JavaScript-variabel i GTM for filtrering.
For testing fra kommandolinjen med nodejs:
/* wicketFilter.js */
var url = "https://tovare.com/tovare/gtm/pageversion.html?1"
exports.wicketFilter = function(url){
var expr = /\?[0-9]+\=?/,
hasPageVersion = url.match(expr);
var expr2 = /\?[0-9]+\=?\&/,
hasPageVersion2 = url.match(expr2);
if(hasPageVersion2) {
url = url.replace(hasPageVersion2[0],'?');
}else if(hasPageVersion) {
url = url.replace(hasPageVersion[0],'');
}
return url;
}
Jeg bruker Tape for test-drevet utvikling fordi internettene sa det var awesome.
Testscript for Tape:
/*
* babel-node testWicketFilter.js
*/
import test from 'tape';
var st = require('./wicketFilter.js');
// For each unit test you write,
// answer these questions:
test('Test filter', assert => {
const input = [
"https://tovare.com/tovare/gtm/pageversion.html?1",
"https://tovare.com/tovare/gtm/pageversion.html",
"https://tovare.com/tovare/gtm/pageversion.html?1&k=v",
"https://tovare.com/tovare/gtm/pageversion.html?2=&k=v",
"https://tovare.com/tovare/gtm/pageversion.html?3=&k=v&k=v2" ];
const expected = [
"https://tovare.com/tovare/gtm/pageversion.html",
"https://tovare.com/tovare/gtm/pageversion.html",
"https://tovare.com/tovare/gtm/pageversion.html?k=v",
"https://tovare.com/tovare/gtm/pageversion.html?k=v",
"https://tovare.com/tovare/gtm/pageversion.html?k=v&k=v2"
];
input.forEach(function (value, i) {
assert.equal(st.wicketFilter(value),expected[i],"Rewrite ")
});
assert.end();
});
Resultat av testing:
tovare@tovare:~/tovare/gtm$ babel-node testWicketFilter.js
TAP version 13
# Test filter
ok 1 Rewrite
ok 2 Rewrite
ok 3 Rewrite
ok 4 Rewrite
ok 5 Rewrite
1..5
# tests 5
# pass 5
# ok
Endring av det ferdig testede scriptet til GTM. Den største endringen er at {{Page Path}}-variabelen brukes. Denne variabelen er forhåndsdefinert som standard i GTM.

Den definerte variabelen kan også brukes for events.
Lag en ny trigger for sidene som trenger denne filtreringen

Lag en ny GA tag som inkluderer triggeren
Lag en ny tag ved å kopiere den eksisterende, deretter konfigurer med trigger og sett “page” med variabel.

Konfigurer gammelt tag til å ekskludere triggeren.

Du vil enkelt se i oversikten at det ikke er overlapp, ved at unntakene i hovedtaggen matches
#2. Preprod
Verifisere at løsningen fungerer.
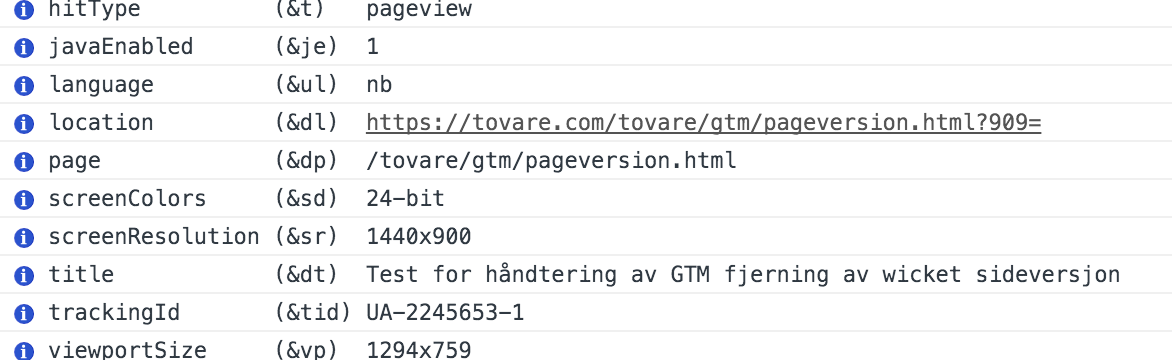
Velg preview i GTM, gå til en passende URL og velg “pageview” og variables for å sjekke hva som har blitt satt:

Dette kan også verifiseres med GA Debug for Chrome i javascript console:

Til slutt kan den også verifiseres i realtime-display i GA og i rapporter.
Dokumentasjon
Fordi containeren er dokumentasjonen og endringsloggen gir endringene som er gjort, er det nyttig å skrive i notatfeltet til containeren i “twitter”-stil hva som er nytt på et veldig overordnet nivå.
#3. Produksjon
Trykk publish
Filtrering av URL i Analytics Events
Det er like gunstig å lage rene URLer i events fordi man gjerne er interessert i å fokusere på events produsert på en gitt side.
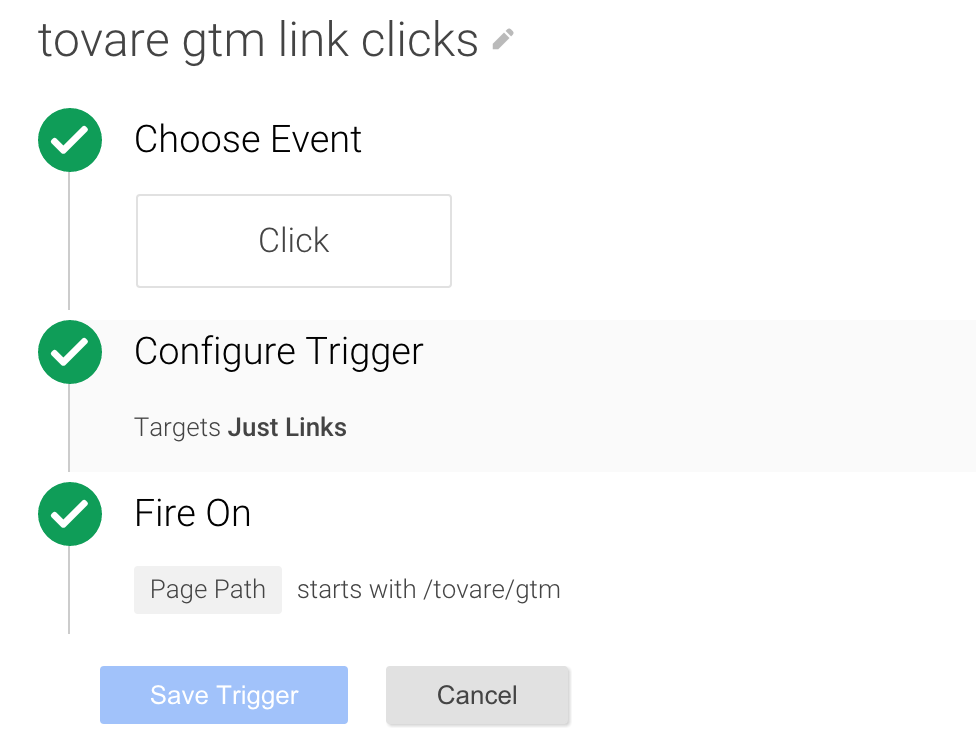
Lag en click trigger

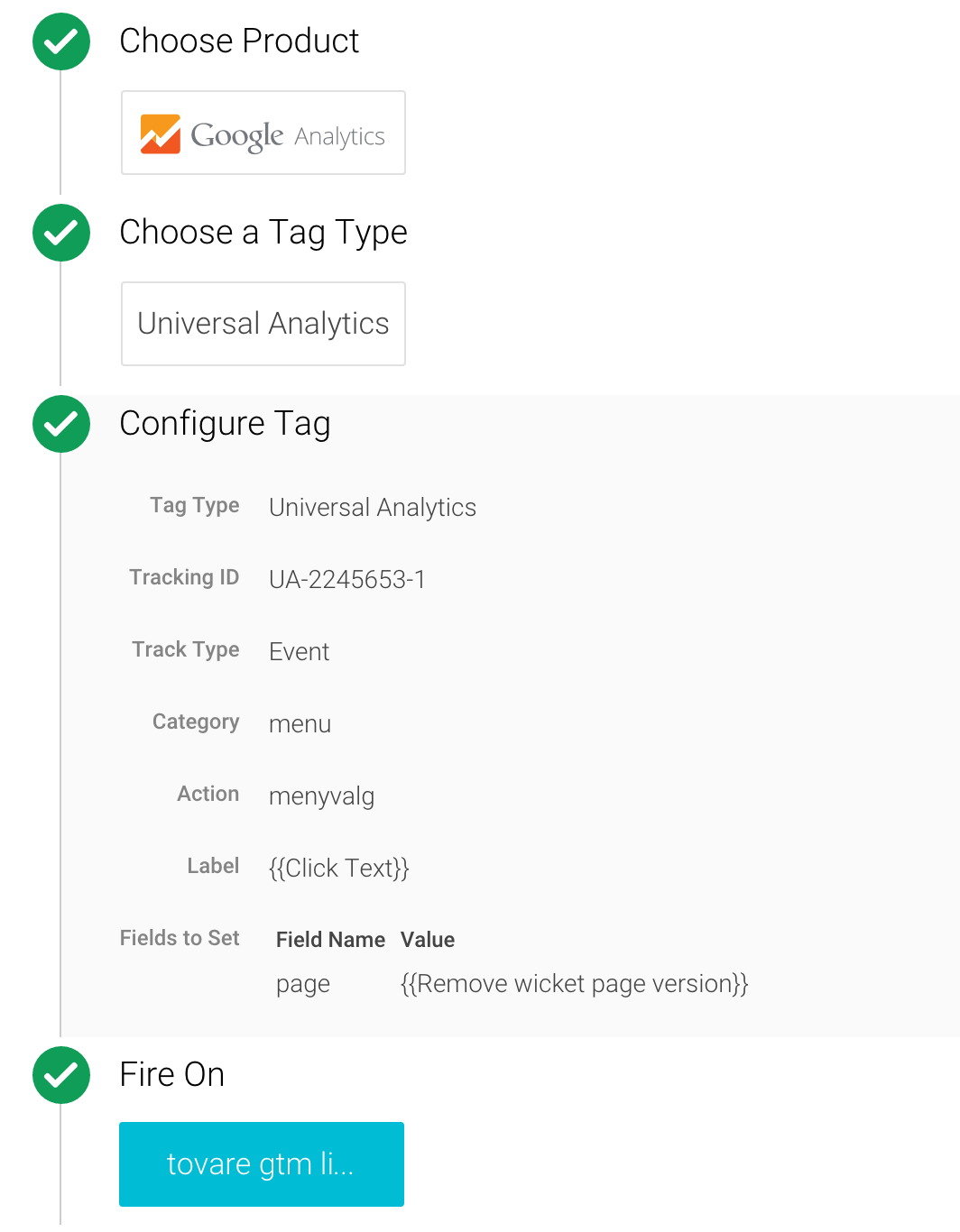
Opprett Universal Analytics event tag
Legg merke til at page-feltet settes til JavaScript variablen som vi lagde tidligere.

Kilder til inspirasjon og fakta:
Luna Metrics - Strip Query parameters Google Analytics En fin gjennomgang av forskjellige teknikker.
JavaScript Scene - Why I use Tape instead of Mocha so should you Artikkel som forklarer hvorfor Tape er så fortreffelig til testing i JavaScript.
Developer Google - Pages Foretrukket metode å fjerne personopplysninger, rett fra kilden.
Google Tag Manager - Built-in variables Dokumenterer de innebyggede variablene.
Chrome store - Google Analytics Debugger
Test side tovare/gtm/pageversion.html Skru på javscript console og GA debugger i Chrome, refresh og trykk i vei.